IV. Conclusion
Client-Side Architecture
This is page four of a guide on Client-Side Architecture basics. Start at page one.
The work isn't over
I know this article expressed a lot of new ideas. To be completely honest, I spent about three months thinking about this off and on, and I'm likely going to spend some time revising it and trying these ideas out with real-world projects.
Stay tuned for updates on this. If you subscribe to the newsletter, I'll let you know when I publish major updates.
Let's look at what we've covered.
A new client-side development philosophy
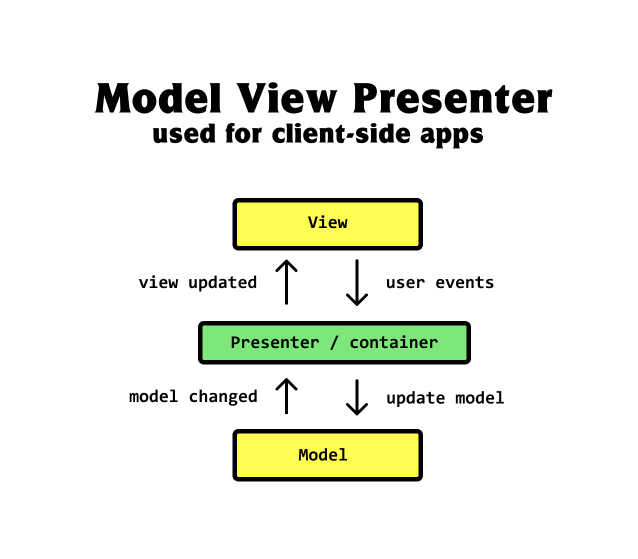
Zooming out, we started with this:

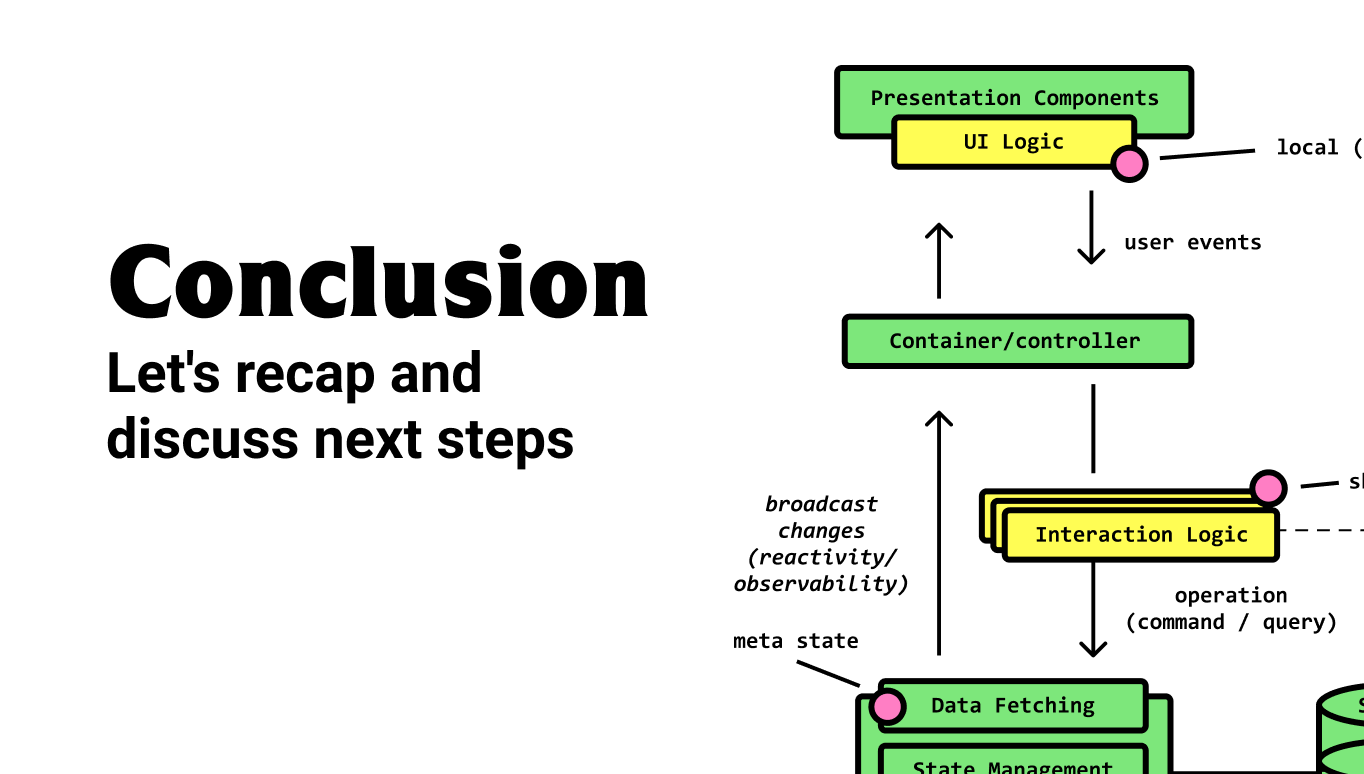
And then zooming in, we landed on this:
.png)
Let's recap the statements I've made.
Model-View-Presenter isn't good enough for our needs anymore
The problems we're solving on the client-side are much more complex than they were 20 years ago. Because of that, the starting point for an architecture probably can't be MVP.
Design principles have persisted for a long time to help us write better software
I honestly think that reading books and learning from the past is one of the best ways to avoid future mistakes. Design principles are great. You don't need to always follow them, but know the rules before deciding whether you want to break 'em.
There are no silver bullets
There really aren't. With this advanced client-side architecture, what we introduce in structural quality, we lose in developer experience based on the potential learning curve involved. But ask yourself this question: is the complexity related to nature of the problem itself, or is it just related to the way we're solving it?
This is for developers where "use what works for you" is daunting, and would like a good conceptual starting point for an air tight React architecture
I'm really excited about these ideas. I've been milling around with this for a couple of months now but I think it's really important today. If you're a developer that has been told to use "what works for you", that's still incredibly good advice. But if you run into any of the pain-points in your React project like suddenly facing issues adding features, changing code, and feeling like things have turned to mush, this might help.
Next steps
We shouldn't stop here. Here are a few thoughts to chew on. Feel free to ask questions and leave suggestions on ways I can make this guide more helpful.
Choosing a stack: Given this philosophy, what factors into deciding upon a stack? Compatibility? Developer experience? Maintainer(s) activity?
Organizing code: How do you organize code within a React project? What principles are at play?
Dealing with prop drilling: If we have these clear-cut layers, doesn't that mean we'll have to do a lot of prop drilling?
Test-Driven Development: Can we discuss testing in more detail? What does a test-driven approach to client-side application development look like in 2020? Should we write BDD-style acceptance tests with React Testing Library and Jest? Or should invest into testing for functional correctness using E2E tools like Cypress.io?
Real-life project: What does this look like in practice?
Stay in touch!
Join 20000+ value-creating Software Essentialists getting actionable advice on how to master what matters each week. 🖖
View more in Client-Side Architecture