Temporal Decoupling: Why We Use Events & Messages

A few big projects happening right now in essentialist.dev-land.
November's theme has been finishing solidbook (finally), pattern-first in The Software Essentialist, and... moving!
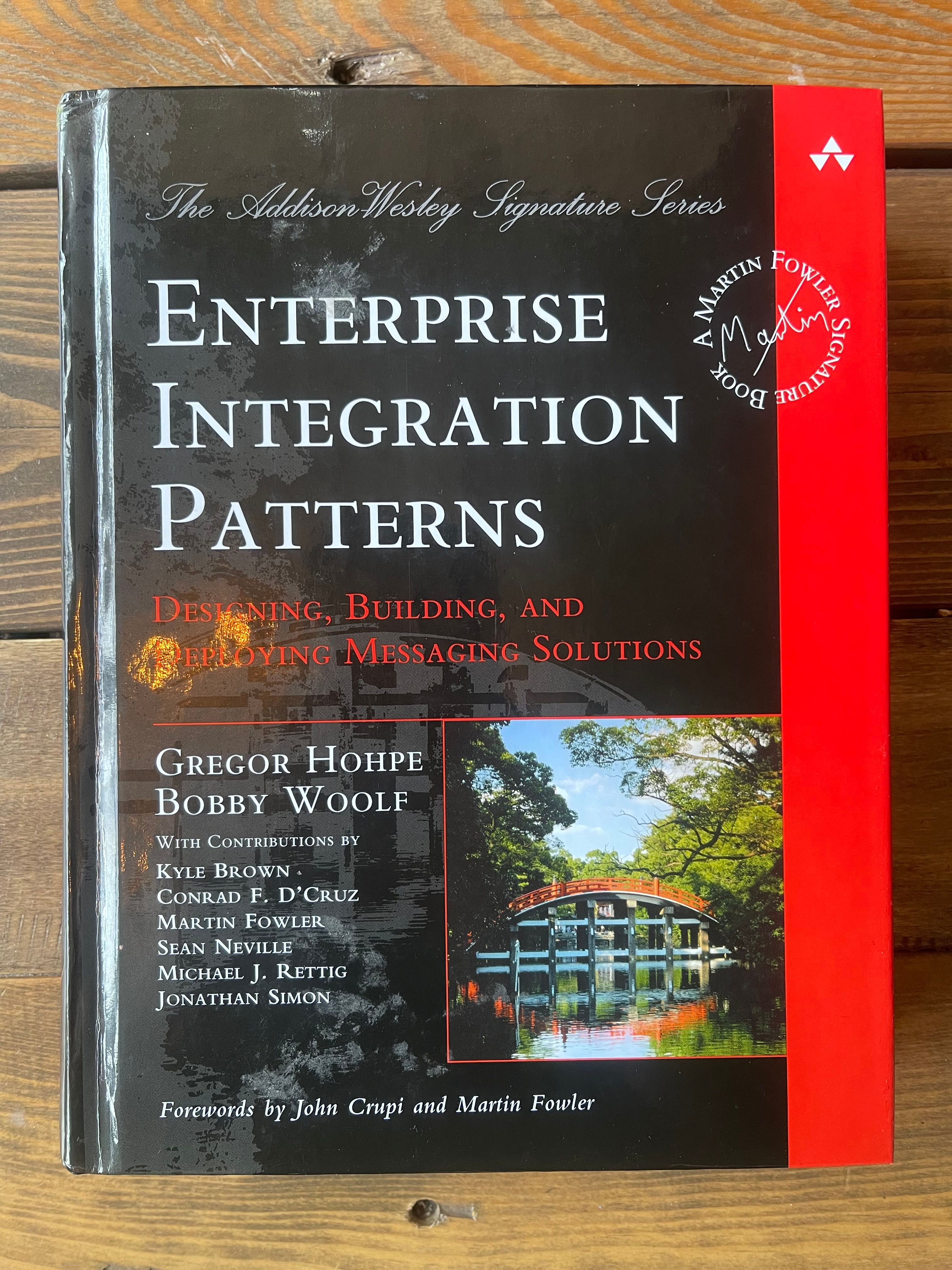
Going through and tidying up my bookshelf, I dusted off this one. Have you read it?

Written by Gregor Hohpe and Bobby Woolf, it's a book that explains how messaging systems work, how to connect applications together, the types of problems you'll encounter, and the vast array patterns that help with solving 'em.
And seriously, there are lot of patterns.
To be completely honest, when I tried reading it about 6 or so years ago, it didn't really make much sense to me.
At that time, yes, I found this topic of messaging fascinating, especially because I was just learning how to use Domain-Driven Design and the Clean Architecture to split my application into logical subdomains (which was a big step for me at the time)..
But straight up - I was:
1) not at the level of awareness to appreciate the contents, and
2) not dealing with problems that needed me to use messaging yet
Even through I tried to read this book back then, the topic was just way too far out and away from my reality.
At that time, my world involved working in a frontend consultancy building frontend applications, still in that phase struggling to write useful tests (which you can move past pretty quickly in Testing Mastery).
Nonetheless, the seed was planted in my mind.
It would take me a number of years to run into higher quality problems, focusing more on backend, fullstack, and then architecture to realize the real burning necessity of messaging.
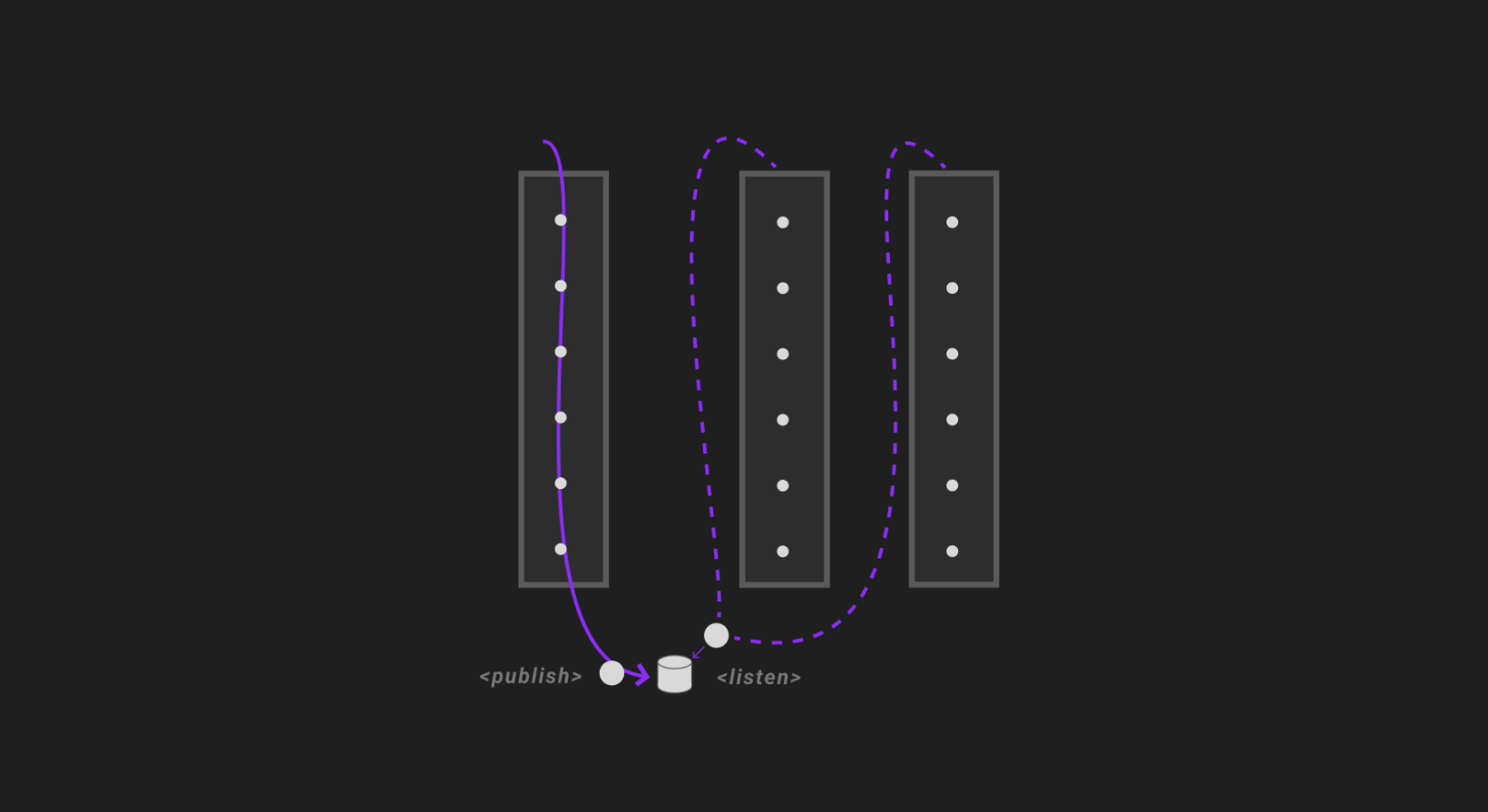
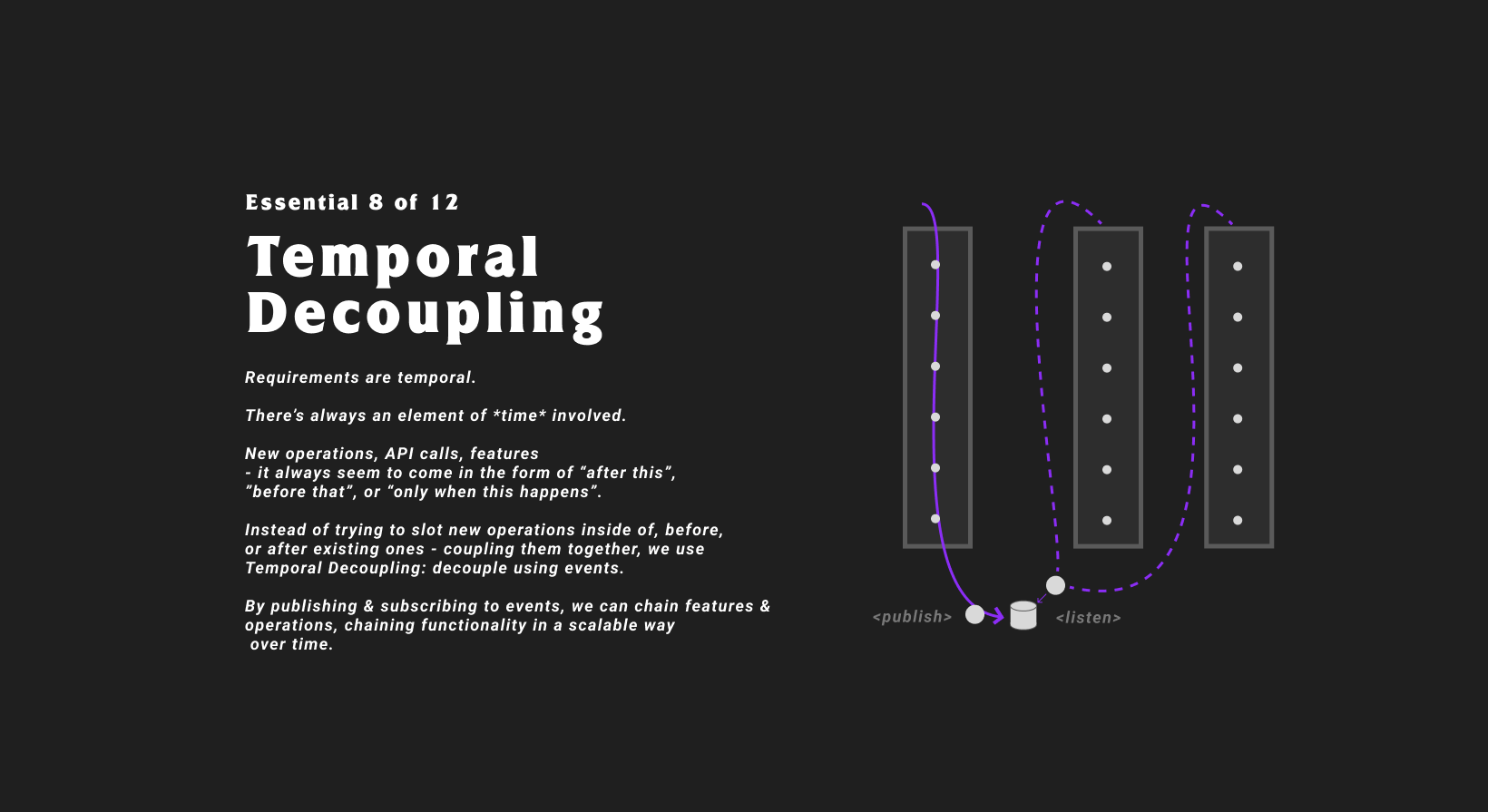
Temporal Decoupling
In The Software Essentialist, one of the 12 Essentials I teach is called Temporal Decoupling.
The idea is this: every feature you add, change, remove, test - they all happen after or before a policy, command, or something else happens.
Because your job is entirely about solving problems...
And the solution to problems can be described as either steps or past tense events ...
And because reality is cyclical in nature...
It's clear that it only makes sense to design in most cases to assume an architecture with the capacity to decouple features from each other using events.
It's exactly why Redux, mobx, and any 1-directional data flow system you've built on the frontend can scale so well..
And it's why CRUD often falls short in the long run, as I learned many years ago..

Why am I telling you all of this?
You want to feel confident in your skills as a developer, but maybe you're worried you're not focused on the right things.
Here's my best take.
I've said this before, and I will say it a million times...
Your job is not to write code, it is to:
- help customers make money & save money
- help users get back time & have their time enriched
- write code in such a way that it makes it easy for you and the other developers on your team do the previous two things.
Focus on that and you'll automatically, as a result, end up mastering what matters.
What you'll notice as you continually take on challenges that drive you to learn new things, is that your perspective will continue to expand and rise.
You'll be able to both see into the details, and you'll be able to zoom out to see the system as a whole.
That's why I've modelled The Phases of Craftship process and curriculum in The Software Essentialist based on the natural process I've noticed myself and others on their journey have taken as well.
So in essence, the way to become a confident crafter is to embody a systems thinking perspective, but you have to go through certain experiences to develop it.
There's so much more I'd like to say about this, but I'll leave it here for now.
Power & love to you, And as always,
To Mastery Khalil
Stay in touch!
Join 20000+ value-creating Software Essentialists getting actionable advice on how to master what matters each week. 🖖
View more in The 12 Essentials