Reality → Perception → Definition → Action (Why Language Is Vital As a Developer)

It was only a matter of time before I fell in love with Domain-Driven Design.
Not only did it clarify how to organize my code and untangle the spaghetti…
The truth is: I’m a word nerd.
I’ve always loved books.
I’ve always loved writing.
I’ve always found magic in accents, languages, blogging, poetry, songwriting, copywriting..
Anything and everything within the realm of words, I’m in.
While I’d love to “TED talk” your inbox full of word-related self development content like affirmations, NLP, subconscious programming & so on…
I ain't Tony Robbins.
If you’re getting this email, it’s because you’re a software developer.
So let's focus in.
What we'll cover
In this letter, I’d like to take you on a little journey and:
- discuss why language matters so much as a developer
- explain how I’ve noticed code-first developers think & talk about code
- discuss how refining my language and definitions has helped me improve my ability to develop The Software Essentialist
- share an update on the course & book progress
- let you know about an upcoming sale for new course members
Why language matters as a developer
Say I told you to go look for stones and bring ‘em back.
Why? Ah, because we’re going to cast ‘em in the water and make pretty ripples.
Nice way to spend a Sunday afternoon, no?
Cool, so unconsciously what’d you’d do is formulate a definition for rounded, cast-able stones in your mind.
In neuroscience, there’s something called the Reticular Activating System — basically the part of your brain that helps you notice stuff that’s relevant.
Based on this instruction, you’d constrain your perception to small, tiny, throwable stones, probably.
—
Now if I said that we were going to get some stones again, but this time, it was to forge some weapons.
Why?
Because we’re gonna head into the woods to hunt bears, bring it home & make a big ol’ bear steak burger.
You’d probably start looking for a different type of stone. Maybe pointy, jagged, or even larger rocks to be quite honest, right?
Basically, what I’m trying to convey to you is that your definitions (conscious or unconscious) affects your perception.
And the way you think and talk about about code affects how you write code.
This is crucial.
It’s the way I make sense of how most developers move through the Phases of Craftship (ie: this is what I call the 5 stages of software development mastery).
Code-First developers think in terms of tools and libraries
At the end of the day, your job as as developer is one single thing: problem decomposition
It’s how well you go from problem to solution.
And developers who are just getting started or experiencing a lot of friction in the way that they work? I call these Code-First developers
This is the first phase of craftship.
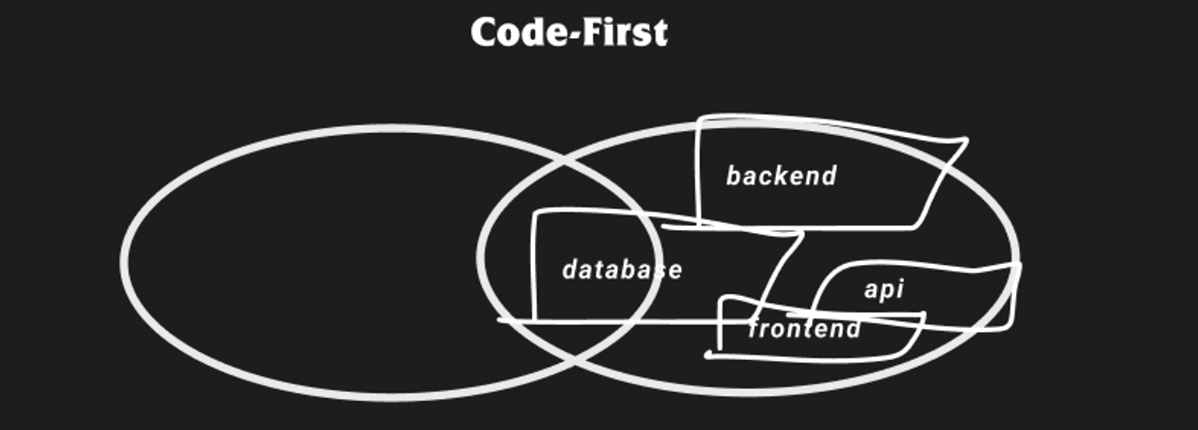
Code-First developers think about code in terms of libraries, tools, “frontend” and “backend”.

Because this isn’t a very nuanced approach to problem decomposition, generally, the quality isn’t great. And when we’re at this phase, we run into basically all the problems.
Spaghetti code, fighting the framework, unknown unknowns, refreshing and changing a line of code over and over, debuggers all over the place.
Been there.
Totally normal.
Painful, but necessary when you’re first starting out.
Compared to later stages like the **Responsibility-First Phase of Craftship, your definitions of code — the way you think about it — it’s more within the domain of roles, responsibilities, collaborations and stereotypical objects.
You can kinda see into the matrix a bit here because you’re looking at code from a much deeper, much more refined vantage point. It’s almost like taking a magnifying glass to a codebase. You see all the little itty-bitty atomic aspects of it that make it work.
From this perspective, you have way more options, control, and mastery over the way you work.
You can zoom all the way out and look at problems from a code-first “blocky” api + database + frontend perspective…
And you can zoom all the way in and look at problems and say things like: “ah, this library (like Redux) carries out the coordinator object stereotype responsibilities, and that stereotypically behaves this way and talks to these other stereotypical objects this way”.
At this level, you can identify patterns, tie abstractions together, design custom abstractions at an object-oriented level, and make much better decisions for how to select libraries and frameworks (to name a few).
Ultimately, when you can think deeper - you can decompose problems in more strategic, formless ways that the situation calls for.
Does that make sense? When your language is more refined, your problem-solving capabilities are more refined.
(But that’s obvious, right?)
How I used Domain-Driven Design principles to refine my course development philosophy
A tough pill I had to remember to swallow was that you tend to take a lot of L's when you start a new business.
It's just the way it goes.

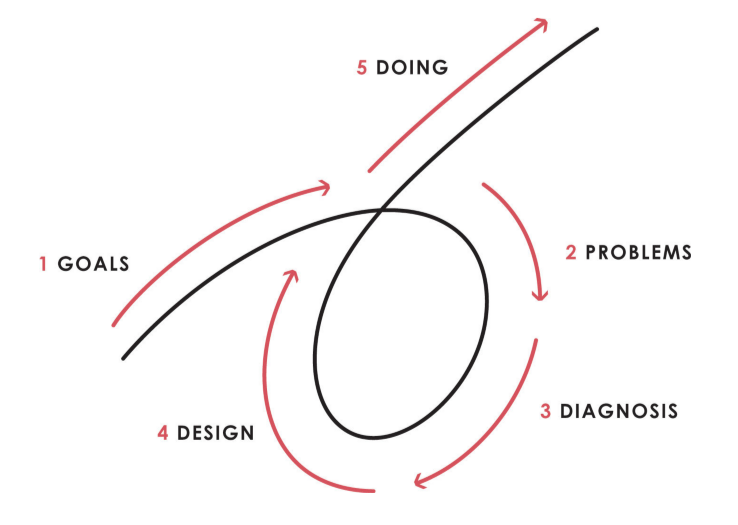
See: Ray Dalio's framework for doing anything difficult
Personally, I had to undergo a period of looking at my own definitions because honestly…
On a positive note: after launching the early adopter version of The Software Essentialist not only was last year the most fulfilling, growth-oriented, and illuminating year of my life…
(Some students got jobs at well-known companies, others had major aha moments that personally took me years to grasp)
... but on a more realistic note: it was also the most difficult and challenging one I’ve faced yet as well.
Outside of the personal development growing pains of running a new company, I faced a number of course development challenges and drawbacks like:
- doing a lot of re-work
- big chunks of the curriculum had to get re-designed
- video & audio editing snags
- being “forced” to work 10-15+ hour days
Now, as a first time course creator, in a new domain of mastery, I realized much later on, that I was basically the equivalent of a Code-First developer as a course creator.
Entirely new things to learn. Tons of mistakes around every corner.
Alex Hormozi calls this “paying your tuition to the market”.
Fair enough.
But in December 2023, after a year of Q&As, videos, learning new skills & publishing content, took my foot off the gas for a while to question my definitions.
To analyze the way I think and work.
Basically, here’s what I did:
- I collected all my learnings over the year
- I asked myself every question I could ask myself about how I work, manage time, structure content, and structure my work
- I answered those questions with what I currently knew to be true
And with simple questions and answers - this process of diagonis - I watched as my own personal philosophy of course development formulated before my eyes.
Some of you might just be thinking: “dude, sounds like you’ve just discovered SOPs (standard operating procedures)”.
Fair enough (x2).
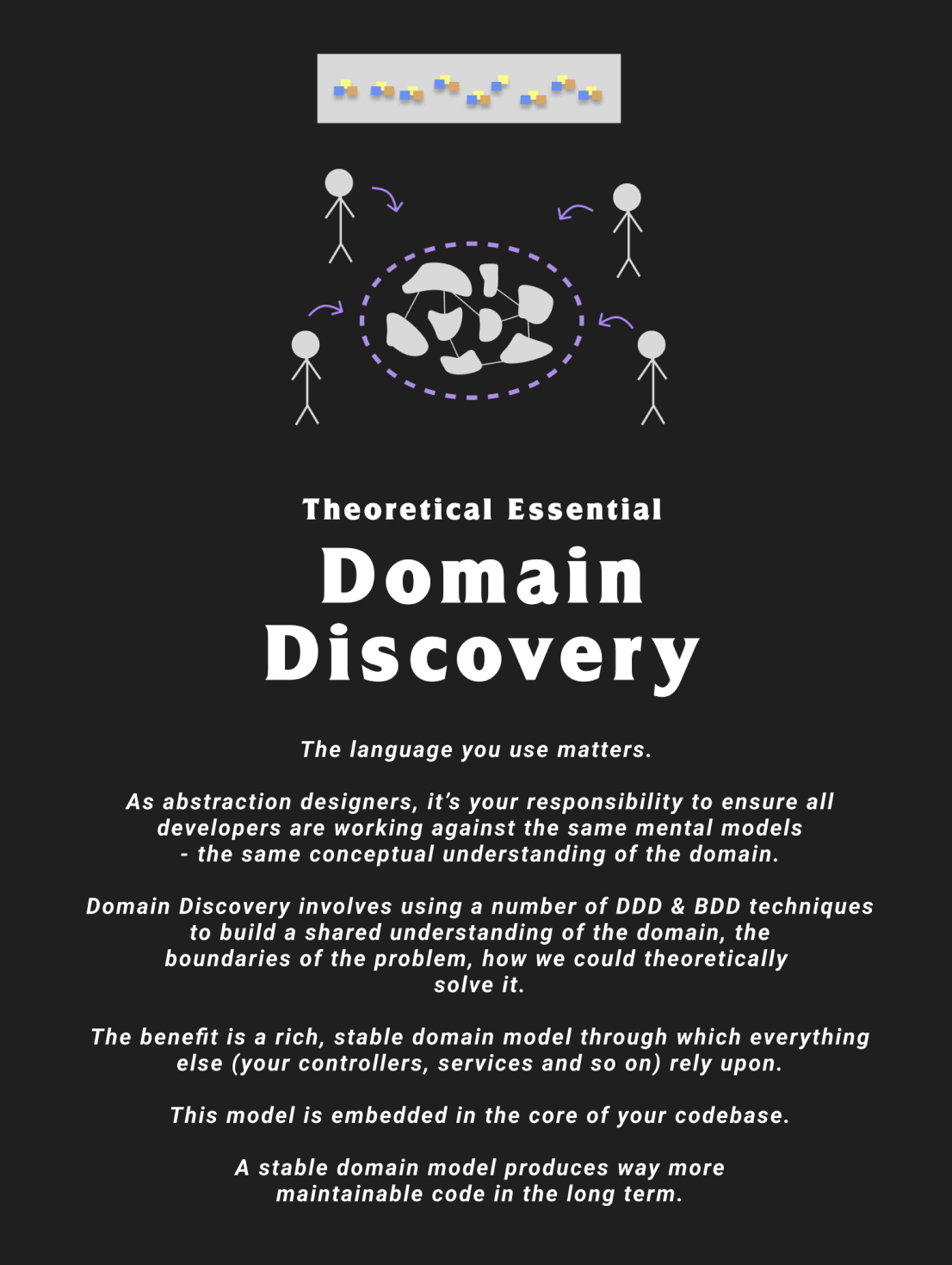
But upon further reflection, I realized that this is exactly what we do every time we perform Domain Discovery (one of the 12 Essentials of software design, architecture, testing & strategy.

After spending some time condensing down, defining and dividing my concepts into domain language and philosophies…
Discovering the language of this domain of “Software Essentialist Course Development”…
I watched as epiphanies, new initiatives, and a renewed level of clarity for how to produce high-quality material emerged. With a lot less effort.
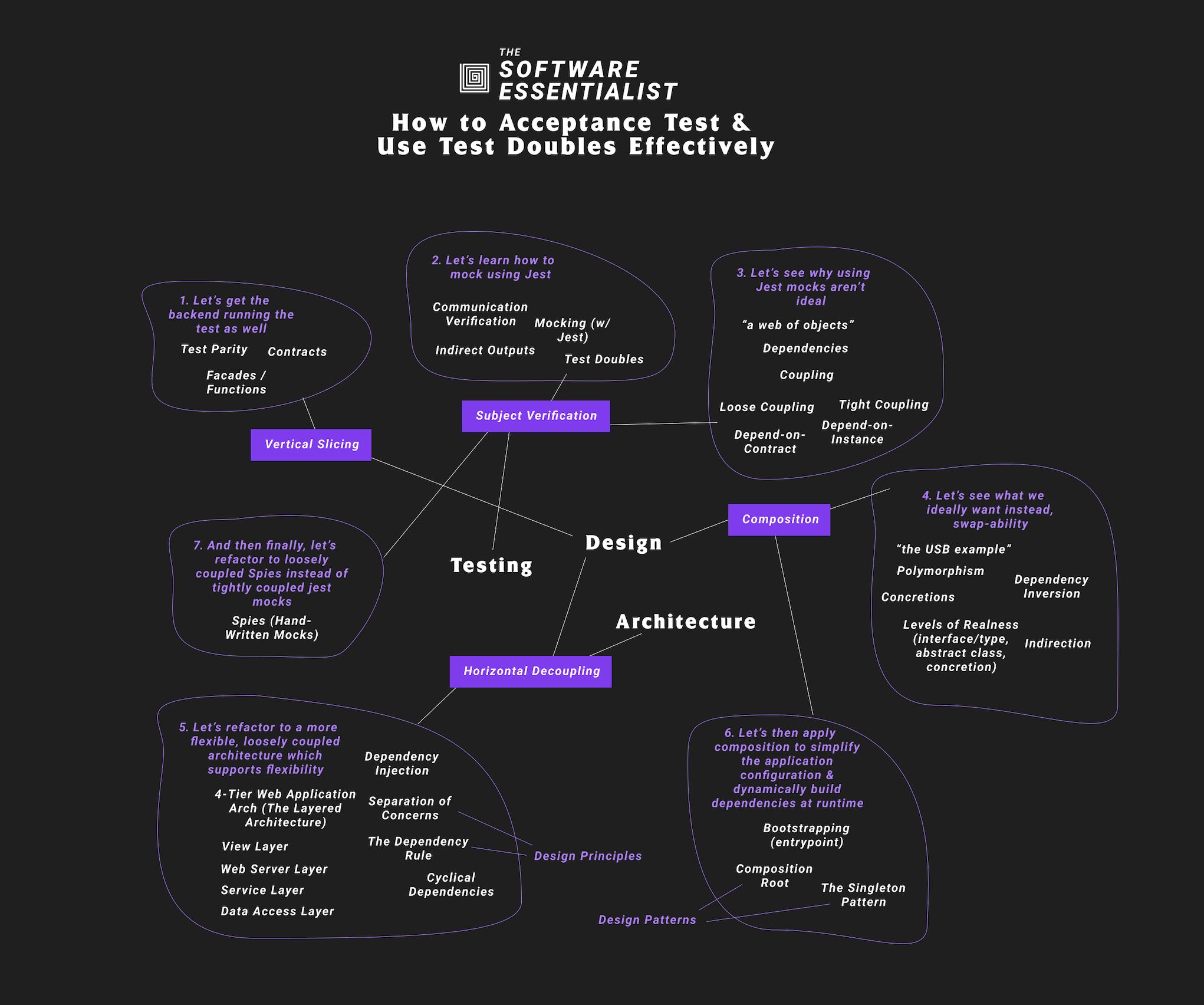
For example, I started working with one of our esteemed community members, Lucas, on Interactive Visual Summaries for each of the submodules you walk through in The Phases of Craftship.
This helps to untangle the maze of topics and present a path for you to learn them in a contextual, practical way.
He’s built out a v1 of this with d3.
And I gotta say, it’s pretty incredible so far.

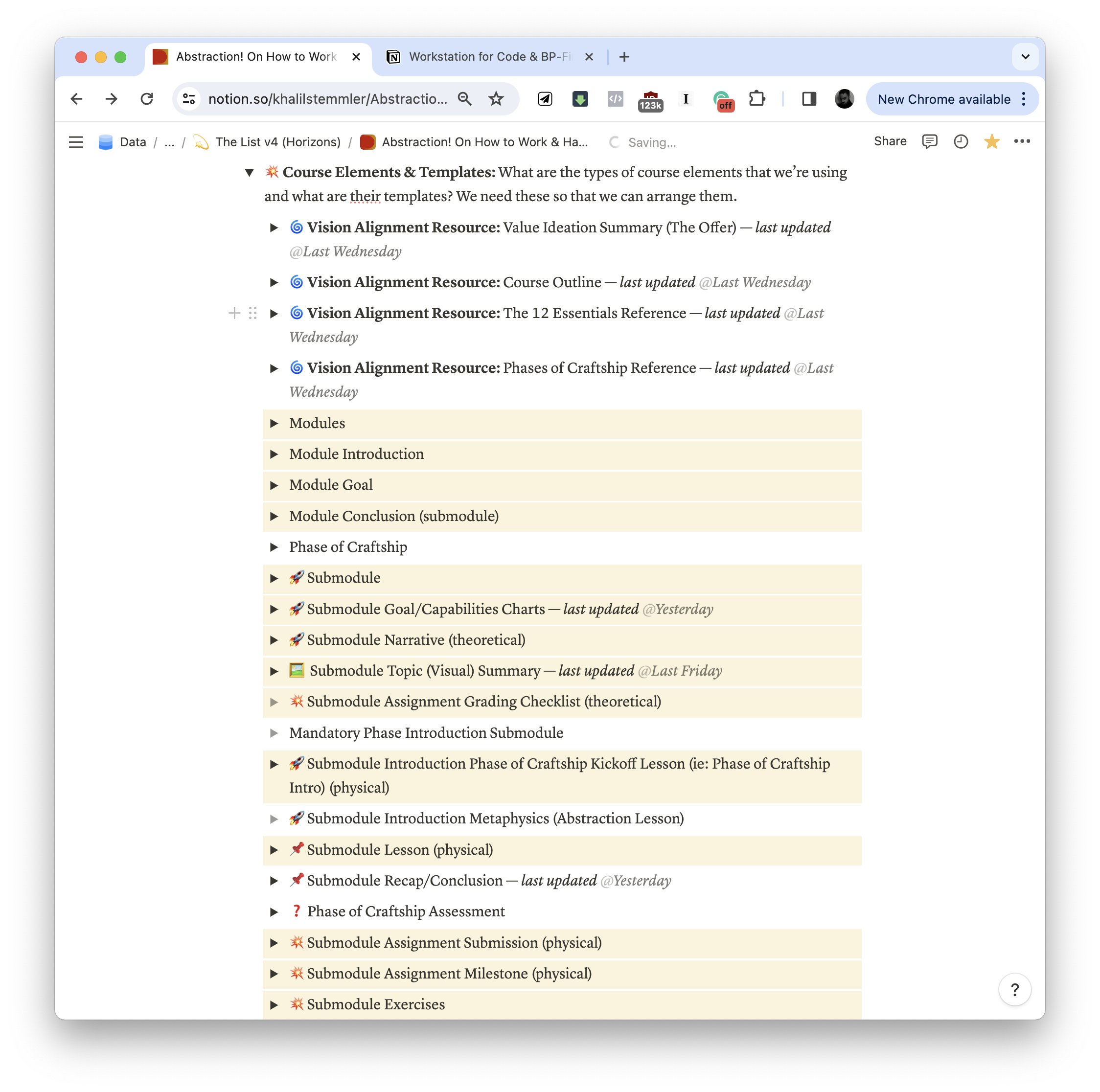
And since we’re doing show and tell here… take a look at this.

This is a screencap of some of the the course elements that I’ve invented and named. These are used all throughout the course and as inputs and outputs of the workflows that I use to develop course material.
It’s amazing how much of this was unconscious, and oftentimes is unconscious, largely invisible to me, until I sat down and decided to define and divide — to name things & processes properly.
If you haven’t already, take this as a prompt to learn go Domain-Driven Design.
It’s really important for any sort of problem decomposition. Even outside of software development!
What’s next and what’s new?
Here’s what I’m up to:
- I’m currently over here in Sydney, Australia happily away from the Toronto weather, doing some leadership training while working on the rest of TSWE.
- Later last year we rolled out a new curriculum based around what I call The Metaphysics and the Phases of Craftship in which there are 5 Phases.
- The Metaphysics is up; I’m in the middle of publishing the refined versions of the first 2 (Code & Best Practice-First).
- A number of you have asked me to do a Black Friday sale, Christmas Sale and so on — I was pretty hesitant to that idea; I wanted to time things right for y’all to go through this new content. Many of you know I’m using the opportunity to work with you directly as a feedback mechanism to make solidbook.io’s final version the most useful book it possibly can be.
- I’m going to offer a discount for the next 50 new early adopter students to join the program to test out the new Code & BP-First content & give feedback. Stay tuned for an update on this.
--
Chat soon, my friends!
And as always,
To Mastery
Stay in touch!
Join 20000+ value-creating Software Essentialists getting actionable advice on how to master what matters each week. 🖖
View more in Humans & Code