UML Cheatsheet | Class Diagram Resource

UML class diagrams can be a useful tool for communicating designs with other developers - or just drawing out your design candidates before diving into code.
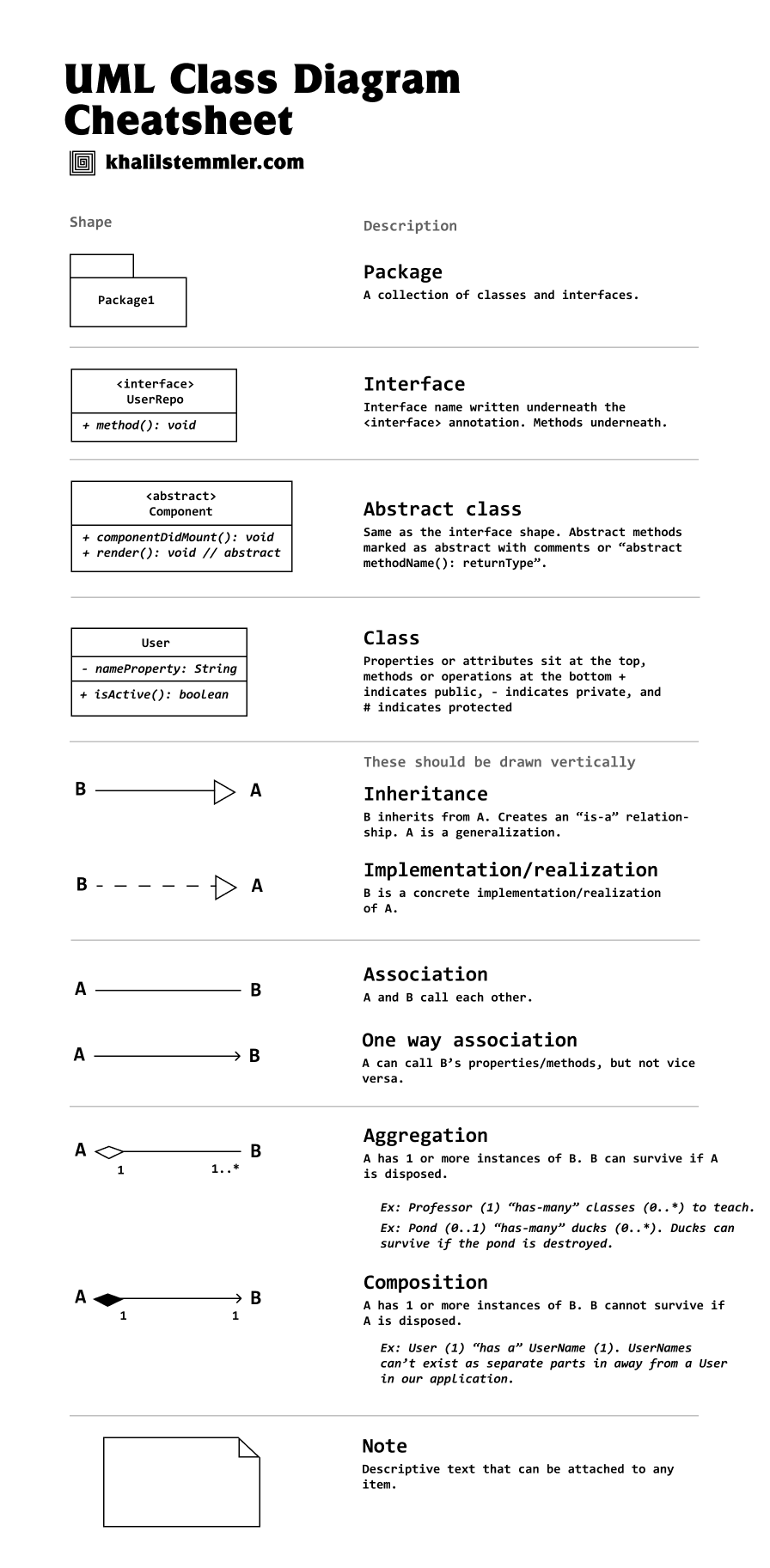
I've put together a helpful UML cheat cheet based on an old (yet slightly inaccurate) one I printed out in my office when I first got started with object-oriented design.
While you don't have to be a UML pro, I recommend at least understanding how to read it. Consider downloading the following image, printing it out, and putting it in your office as well!

Stay in touch!
Join 20000+ value-creating Software Essentialists getting actionable advice on how to master what matters each week. 🖖
View more in Software Design